E-Board Redesign
I redesigned Thoughtwire’s early warning application for long-term care, making it modular and scalable for use across healthcare facilities, while helping clinicians identify high-risk individuals.

in partnership with



My Role
I led the design process, collaborating with a team of 4 engineers, a product manager, and a data scientist. I created prototypes at various stages to align stakeholders in a direction, oversaw the implementation, and iteratively improved the experience with user feedback.
Output
- Mockups
- Userflows
- Prototypes
- UI Components
Duration
2023 - 2024
(~1 yr)

Context
The E-Board is an application designed to increase visibility into high-risk patients, streamline follow-up processes, and improve care coordination. To do this effectively, it collects data from various sources to help clinicians identify early warning signs in patients, and provide better continuity of care.
Challenge
After testing an early version of the E-Board in long-term care homes we identified information hierarchy issues that affected usability.
Additionally, as we scaled to retirement homes, the app needed to support new use cases, such as progress notes & vitals monitoring.
Design Principles
As the project progressed, I identified principles based on feedback from clinicians, subject matter experts, and other stakeholders to guide the design process.
🧱 Think Modular. Different healthcare facilities have different workflows and the interface should adapt accordingly.
⚠️ Prioritize Issues. To reduce cognitive load, critical patient information should be prioritized.
📋 Track Changes. To ensure transparency, always keep track of who made changes and when.
Key Design Decisions
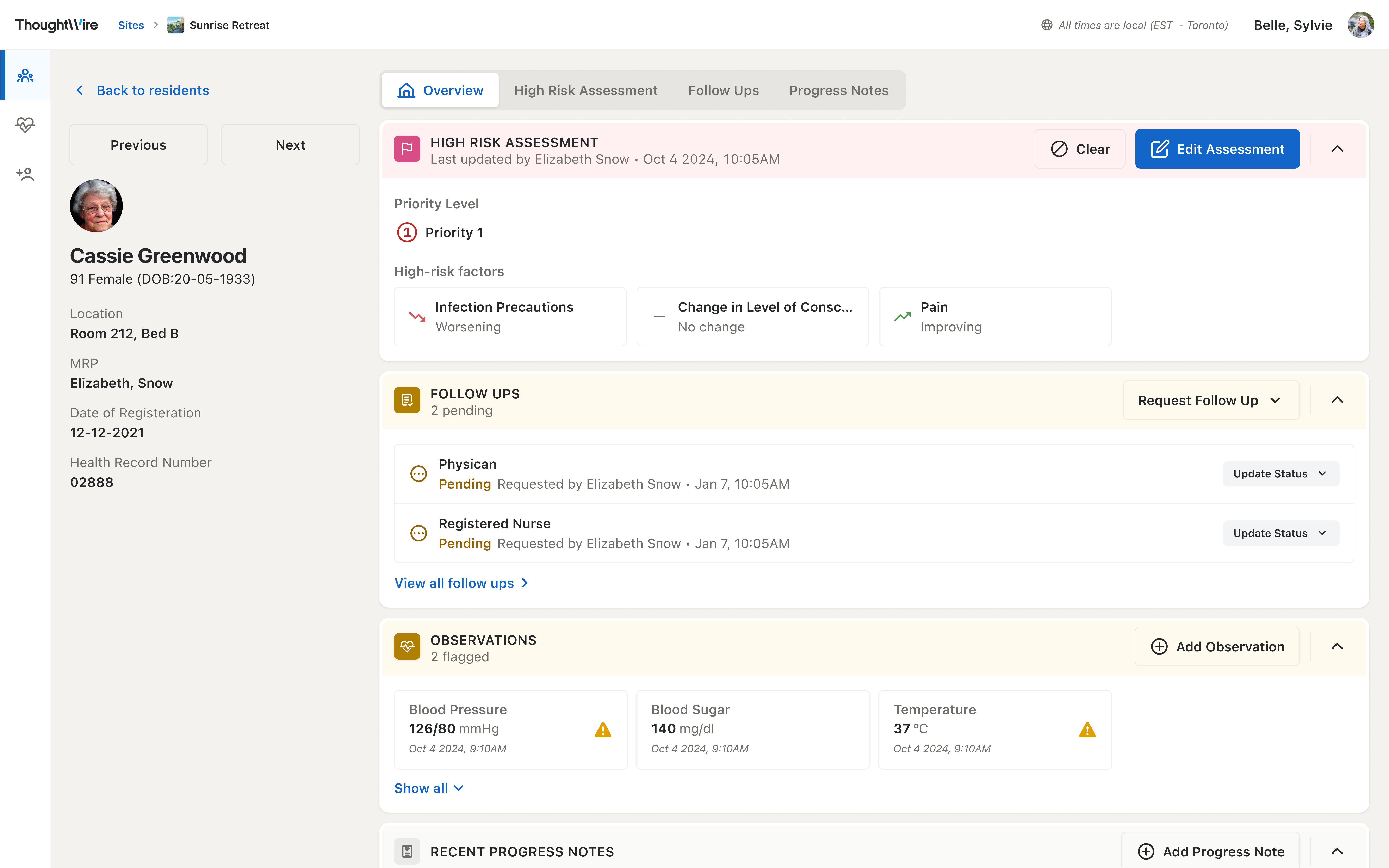
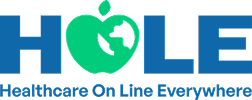
Full Page Layout
I opted for a full-page layout for viewing resident details to improve readability. This also worked well to support the new progress notes use case that required more space for content.
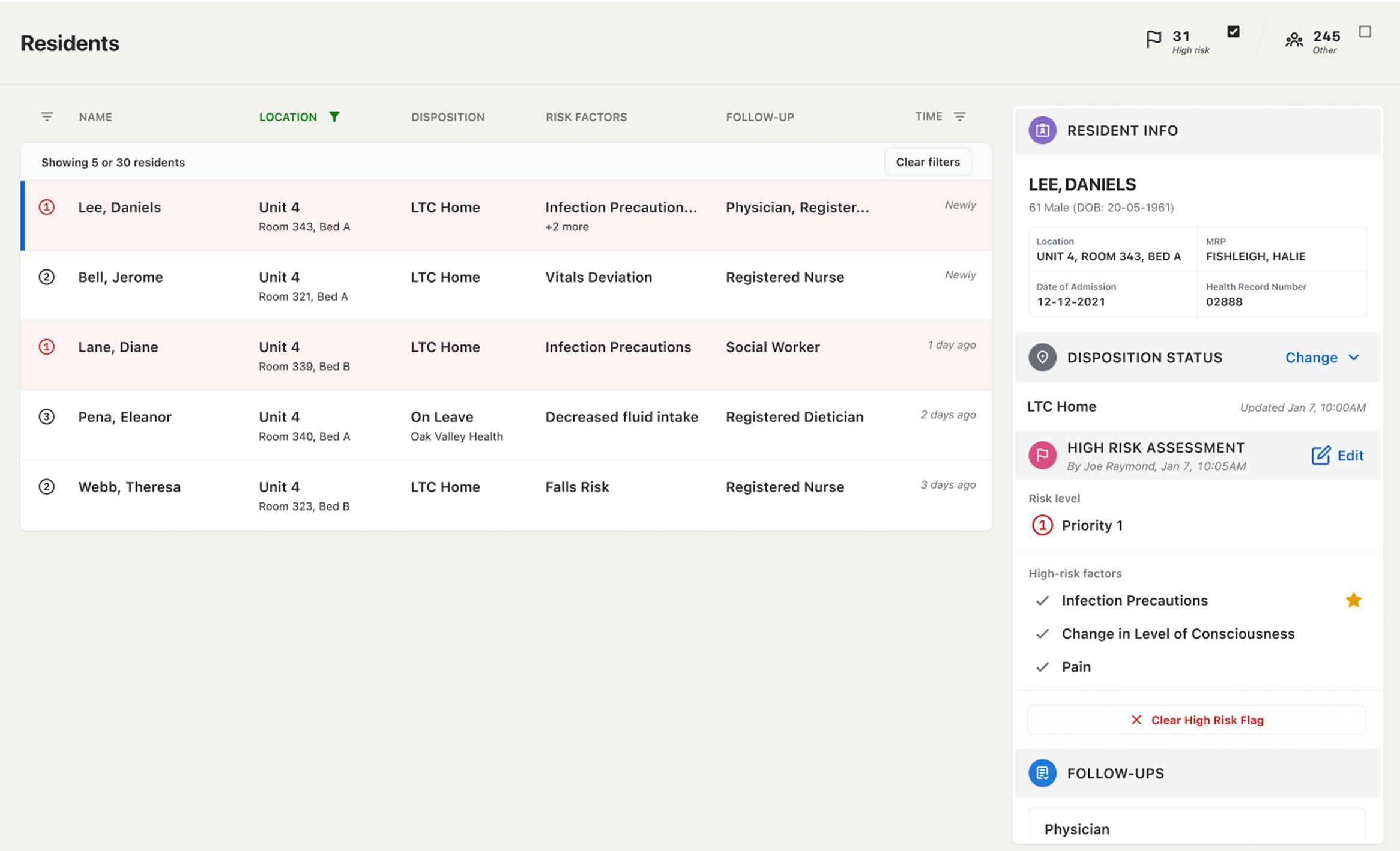
Left - [Before] 2 column layout
Right - [After] full page details view

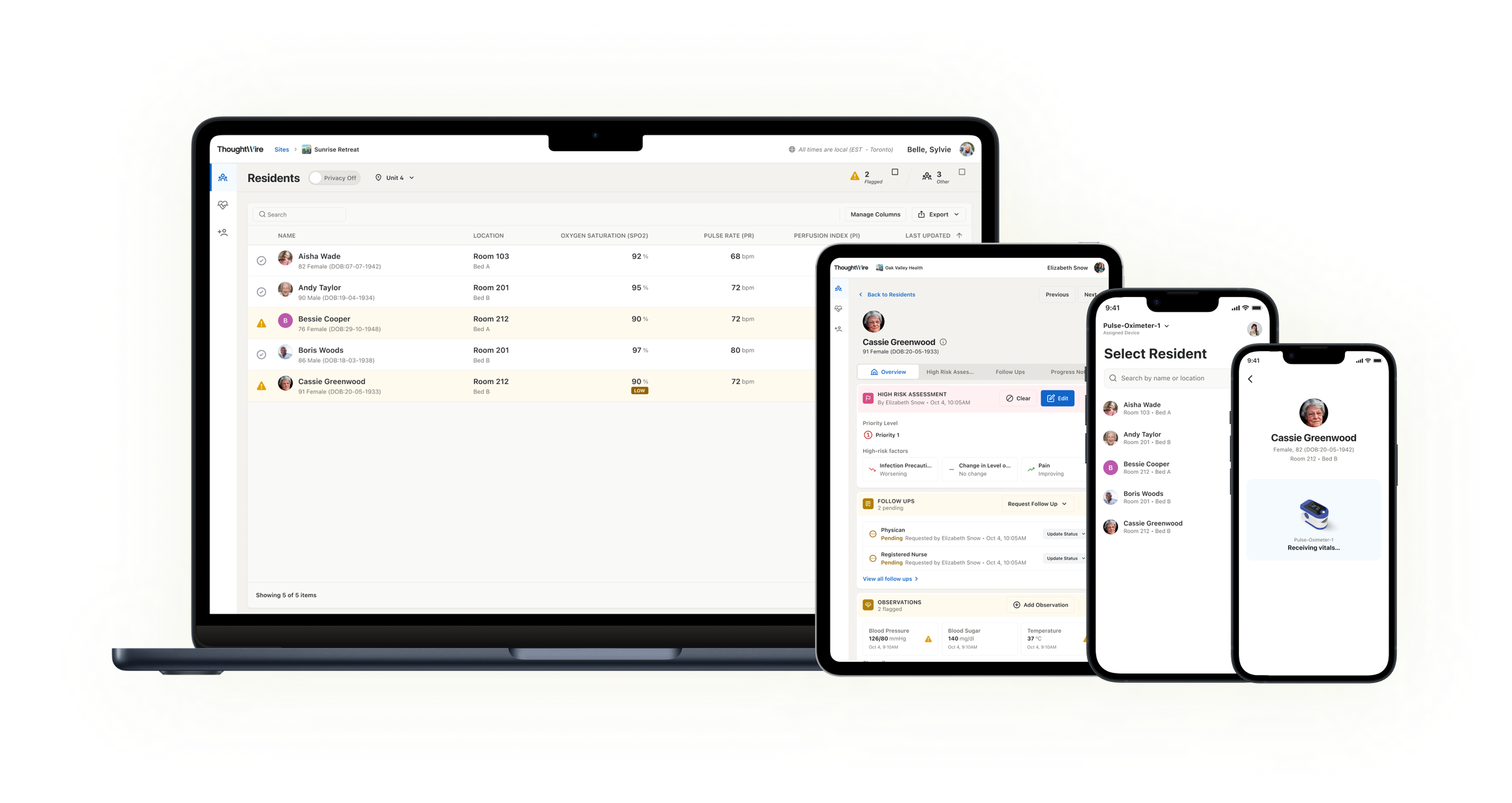
I designed and built the UI components for module cards to support different states
Module Cards
I designed module cards to help clinicians quickly identify issues related to their content. Using color, the card headers draw attention to information based on severity e.g. alert or warning.
Module cards are modular, making it easy to include/exclude sections based on the facility's needs.
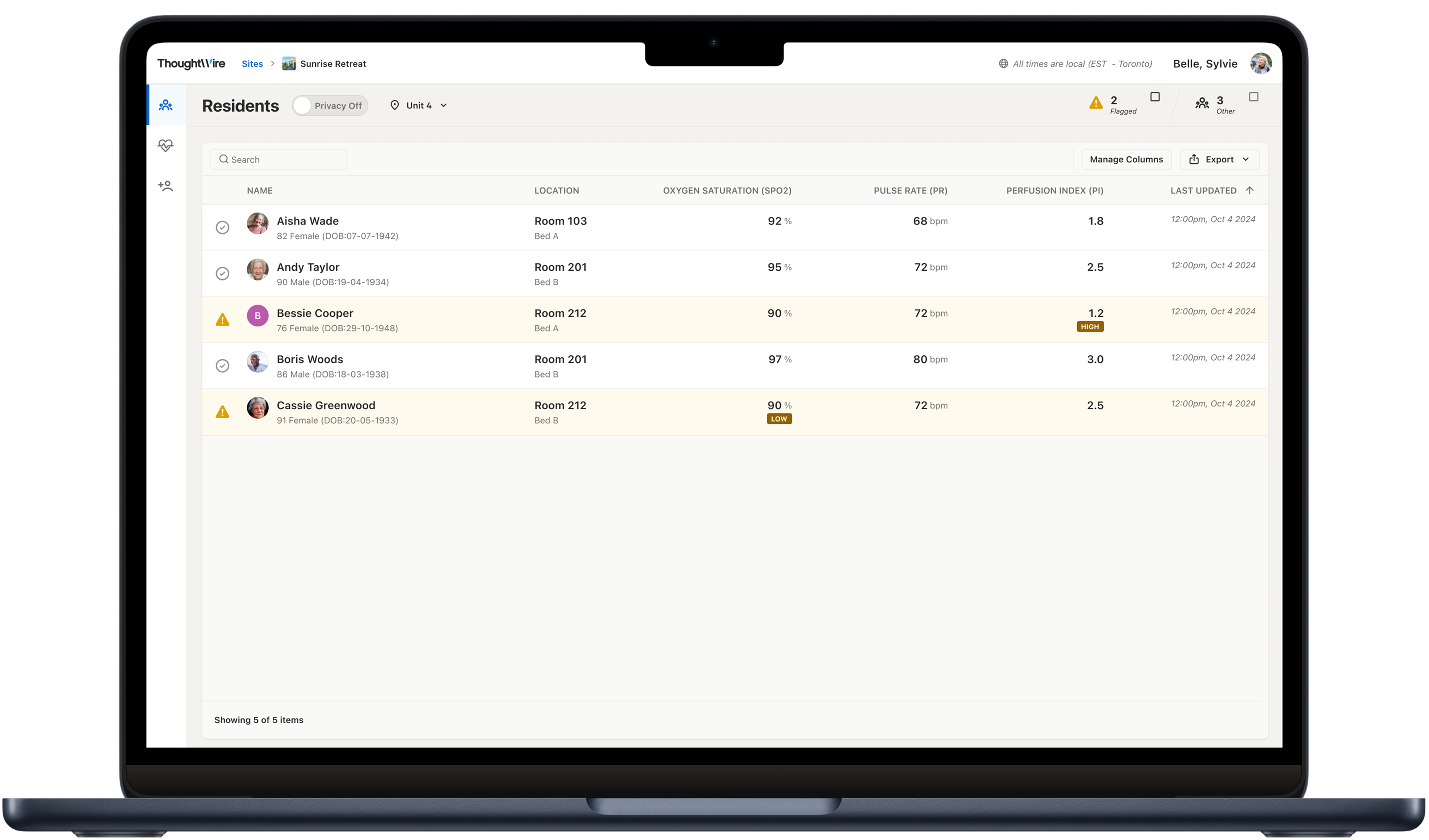
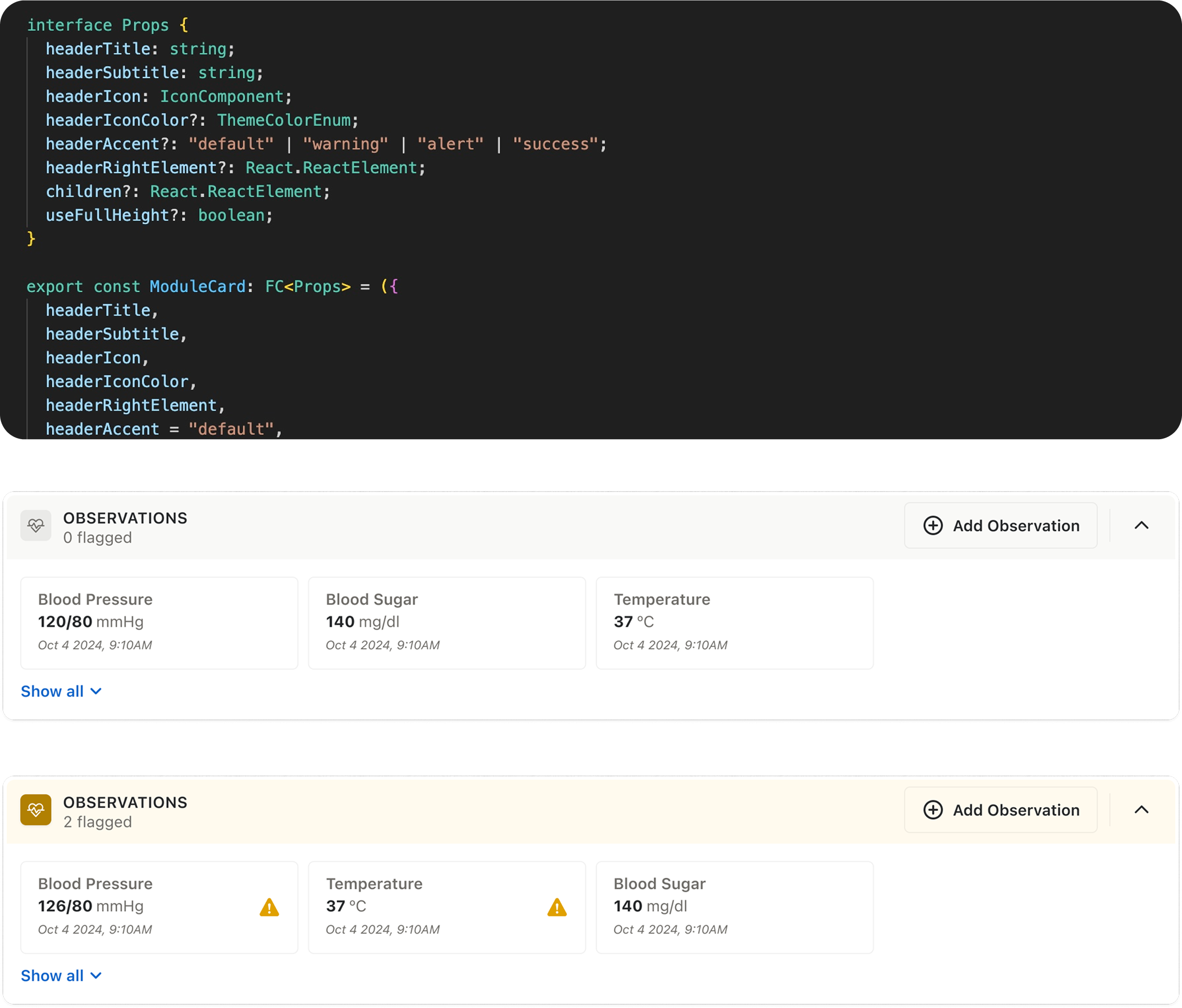
Vital Trends
We focused on displaying recent vital trends to support clinicians in their day to day tasks.
I ensured the design showed who recorded the vitals and when for transparency.

The vital trend popover displays recent vitals for a patient/resident
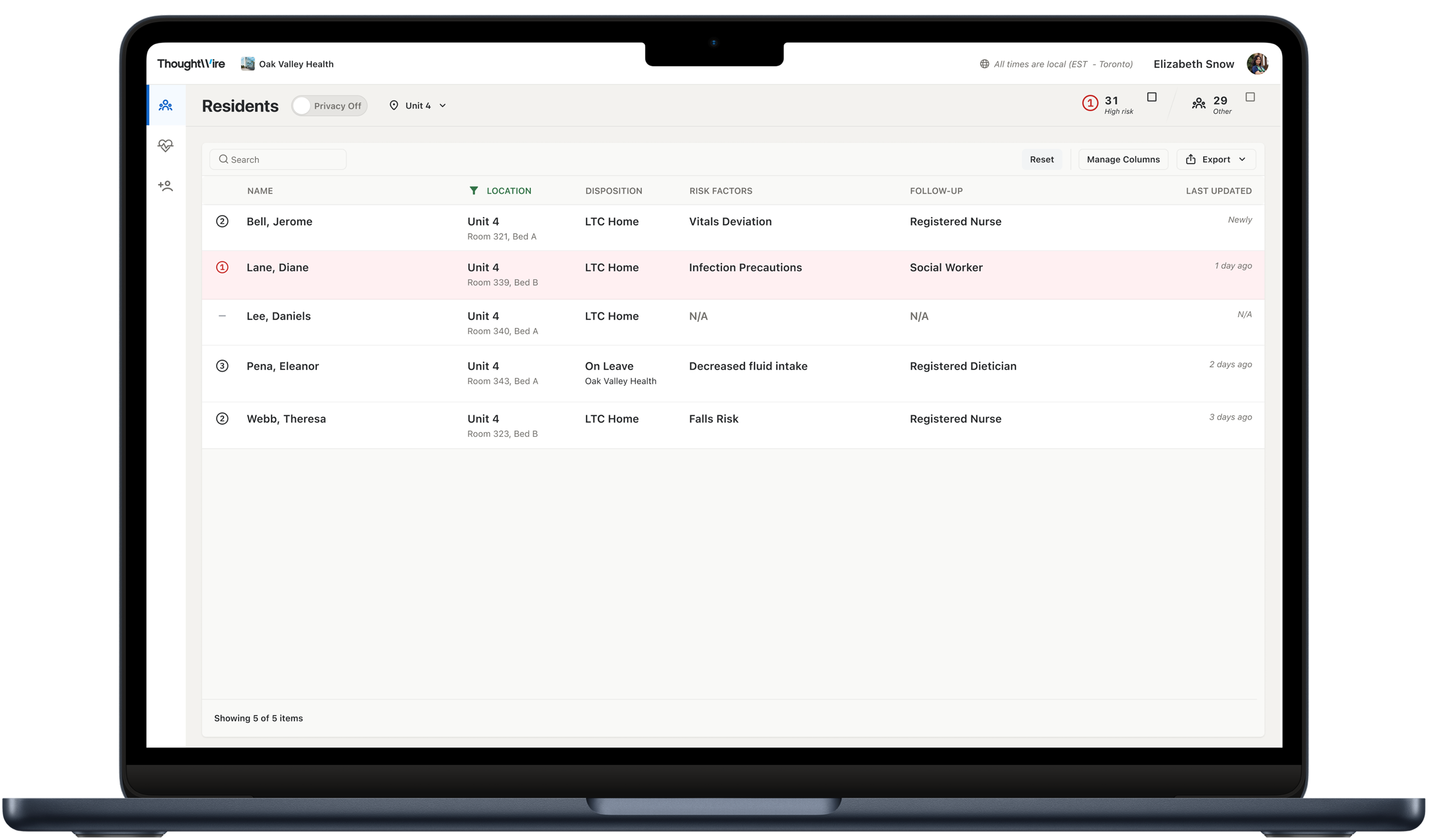
Configurable Data Tables
I collaborated with an engineer to enhance our table component to support the new design. We added support for new data types such as metrics, and behaviors such as highlighted rows. These enhancements ensured that the data displayed was easily identifiable, insightful and actionable.
Left - Residents table for long term care
Right - Residents table for retirement homes
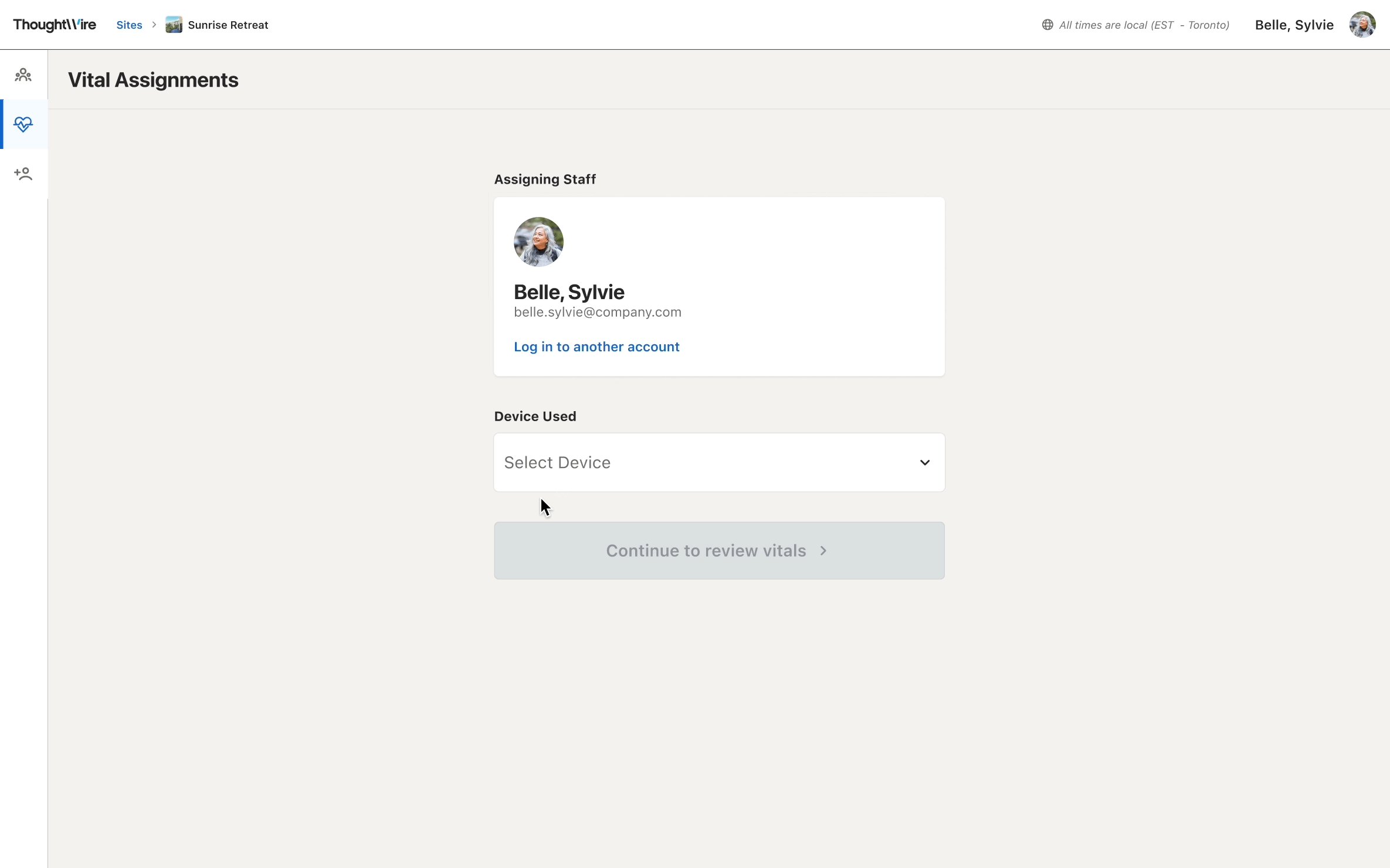
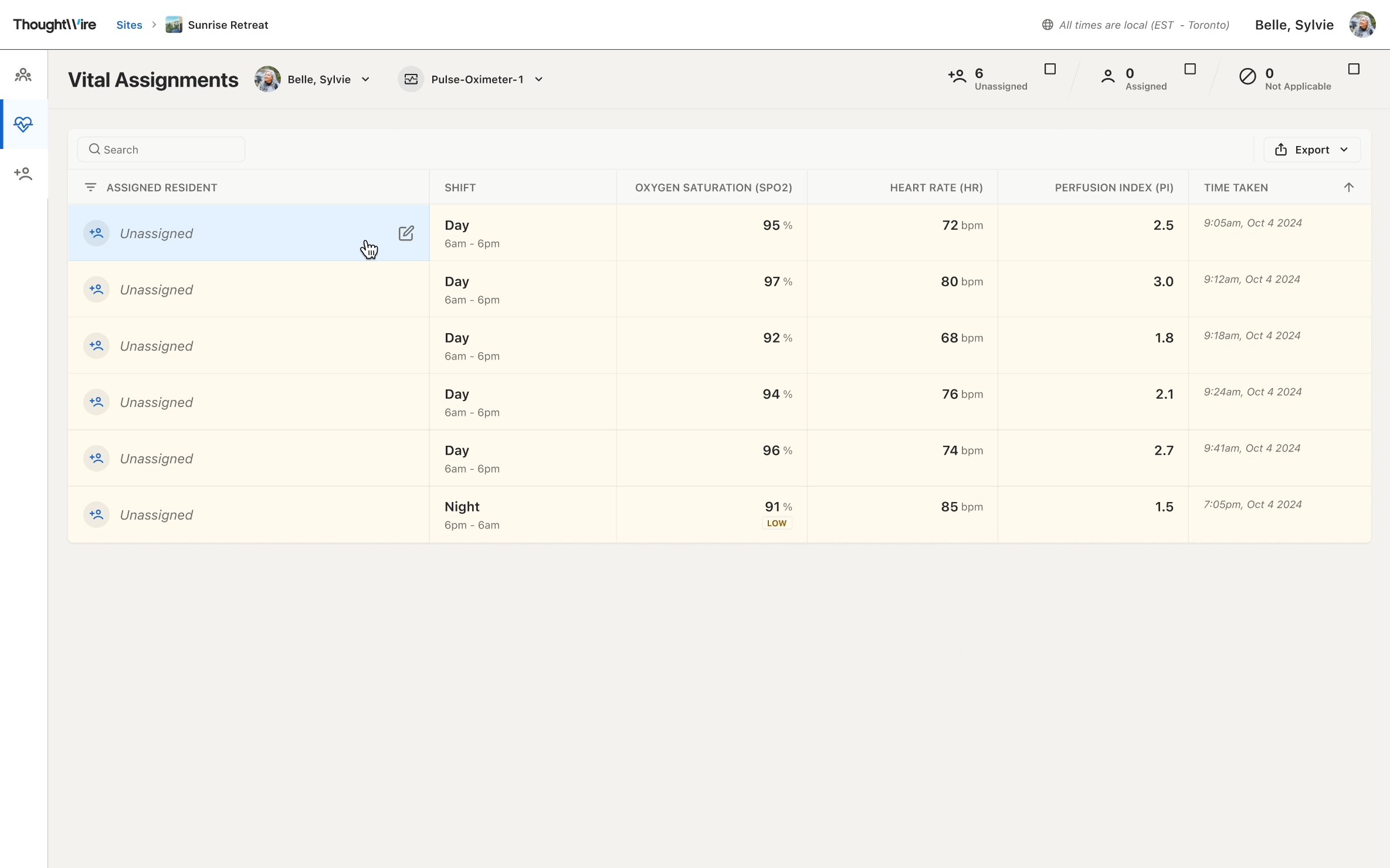
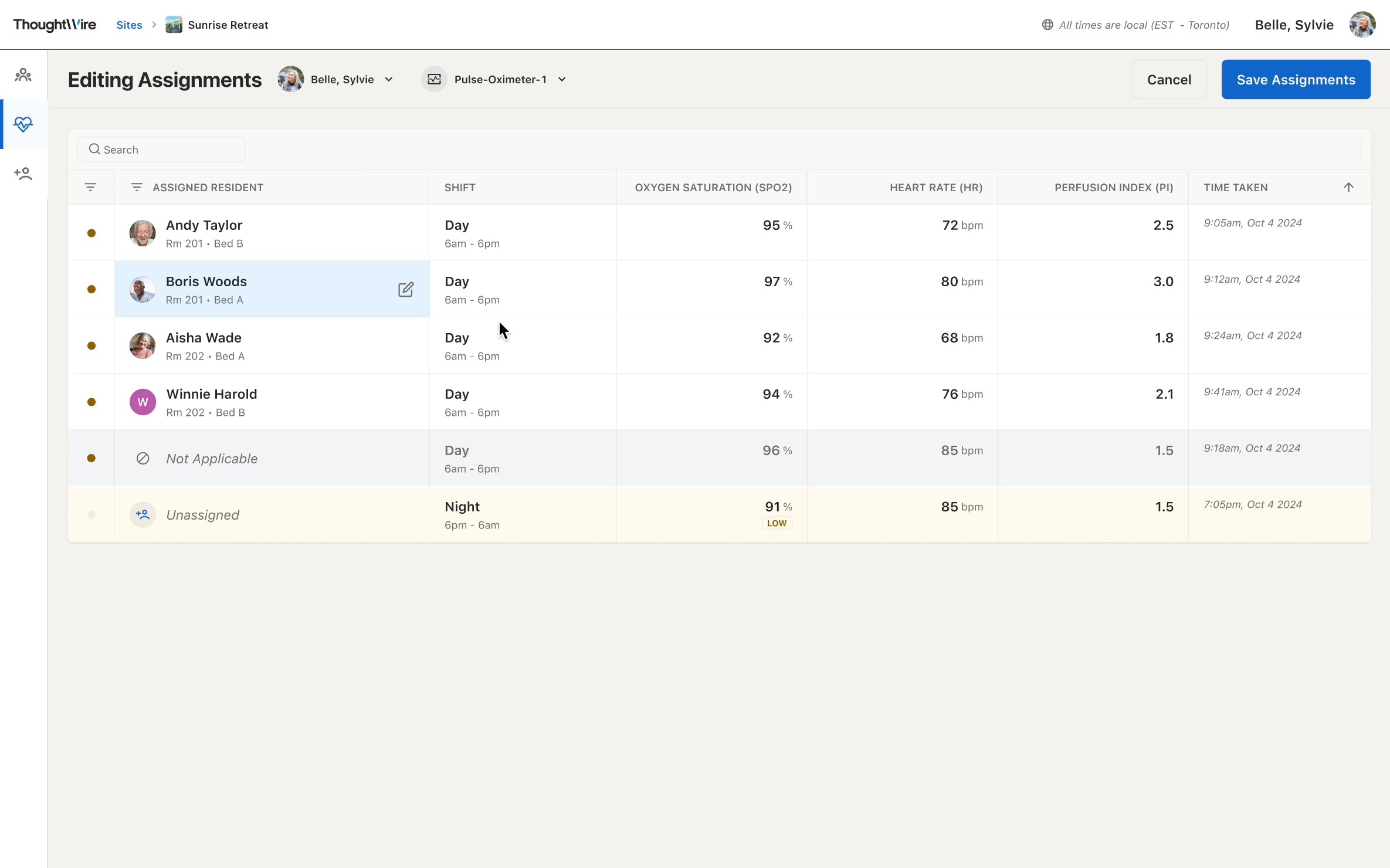
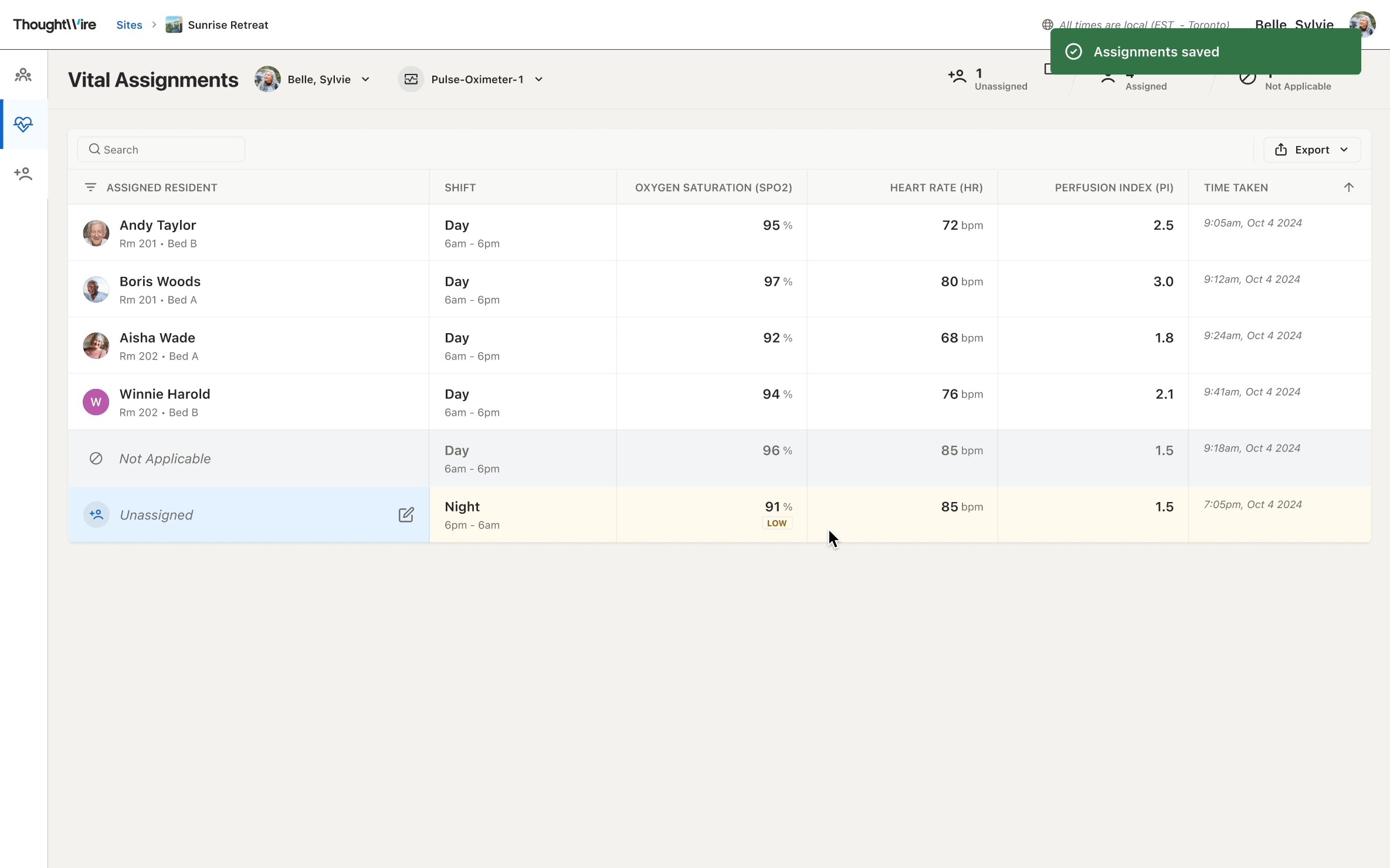
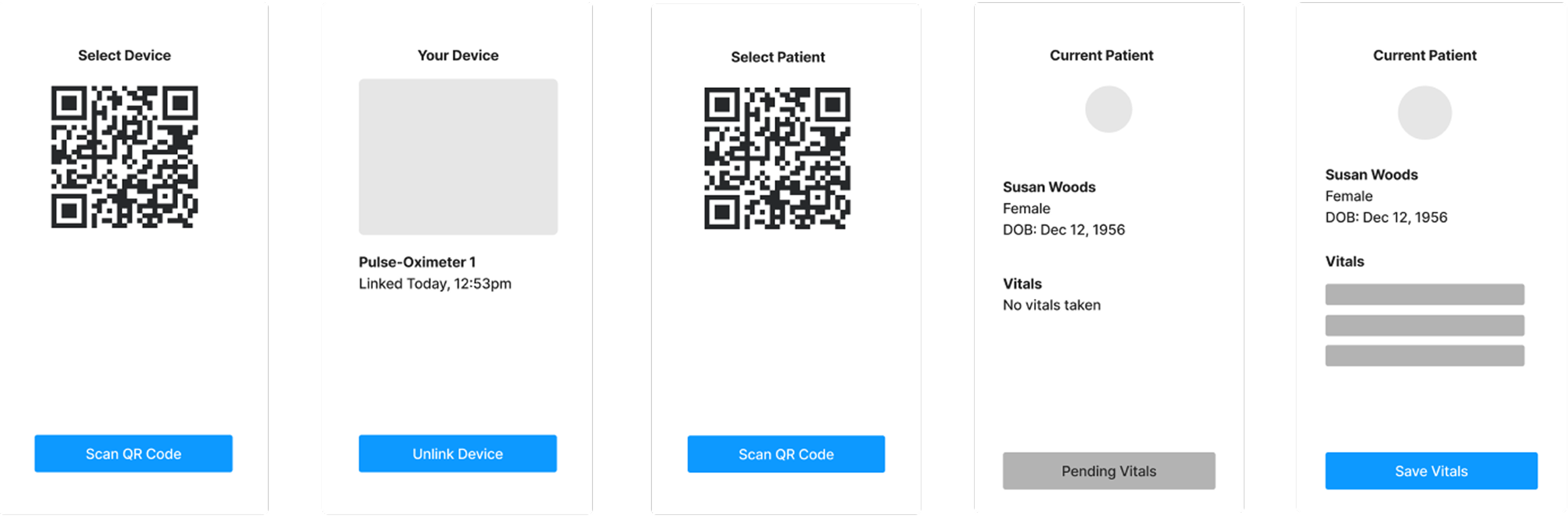
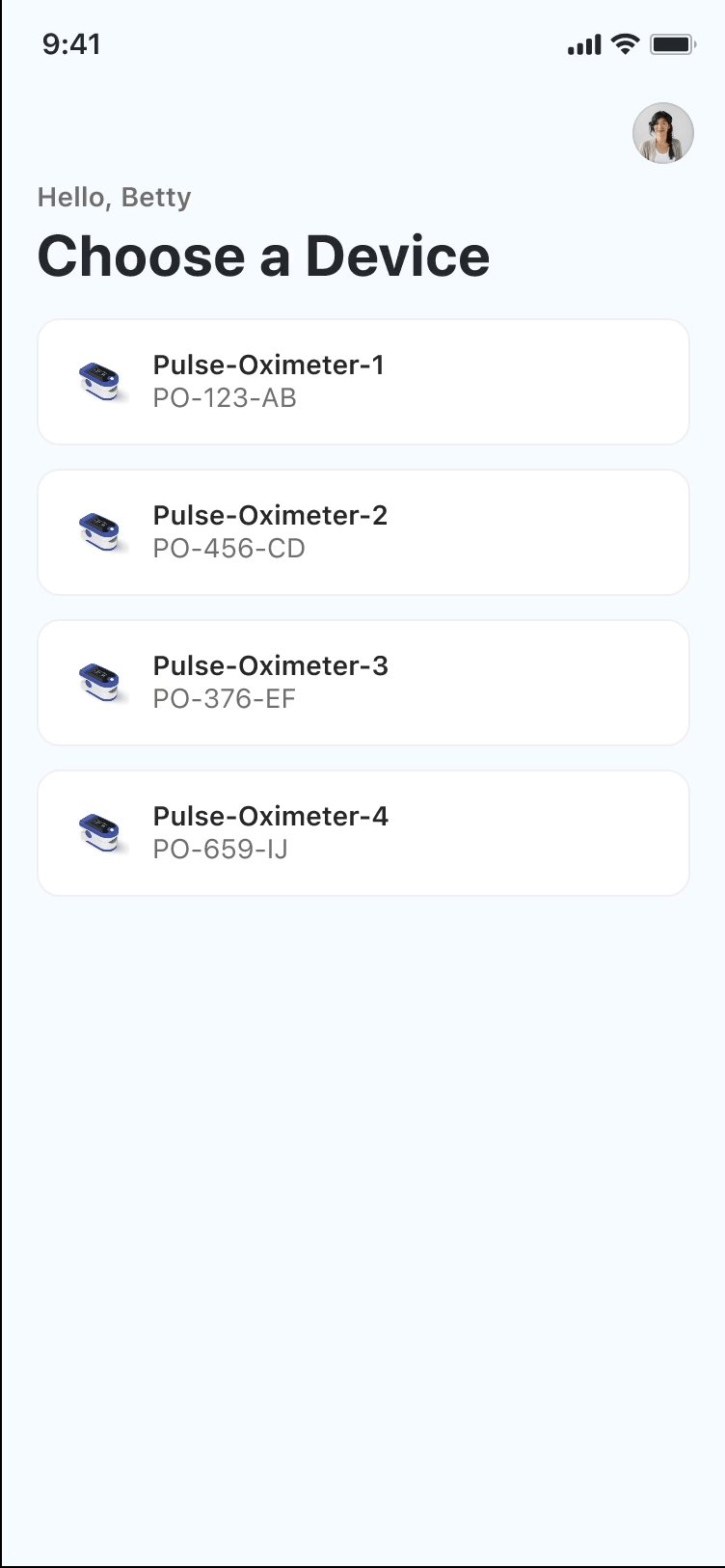
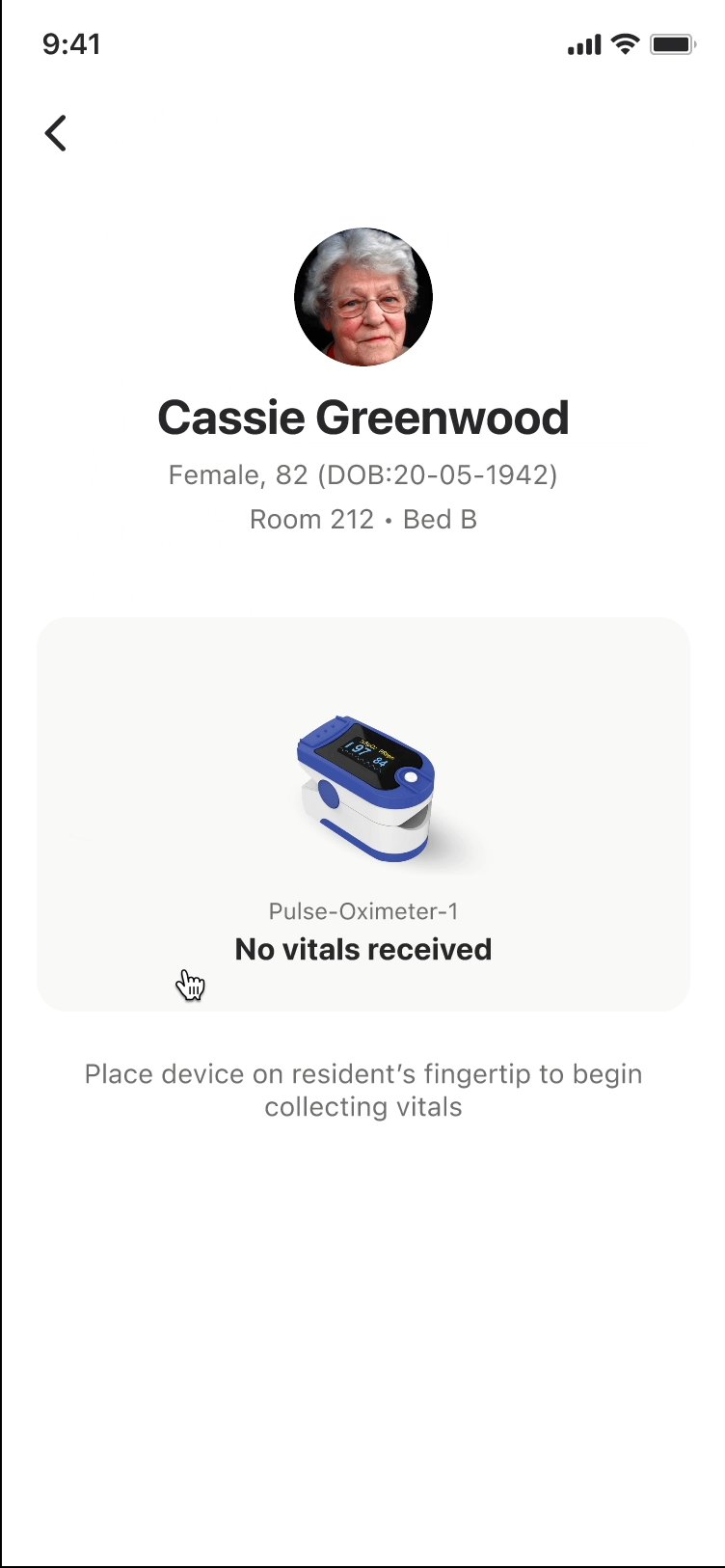
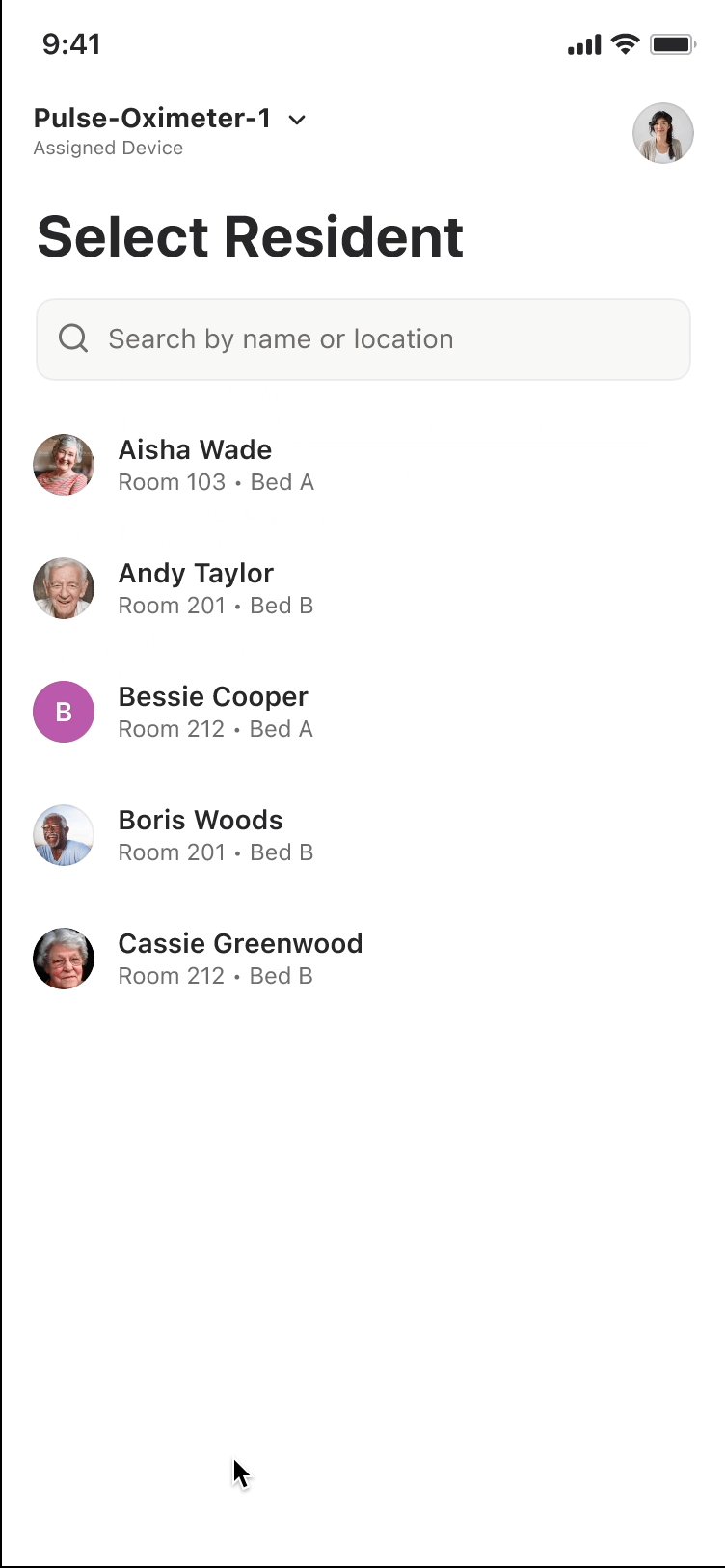
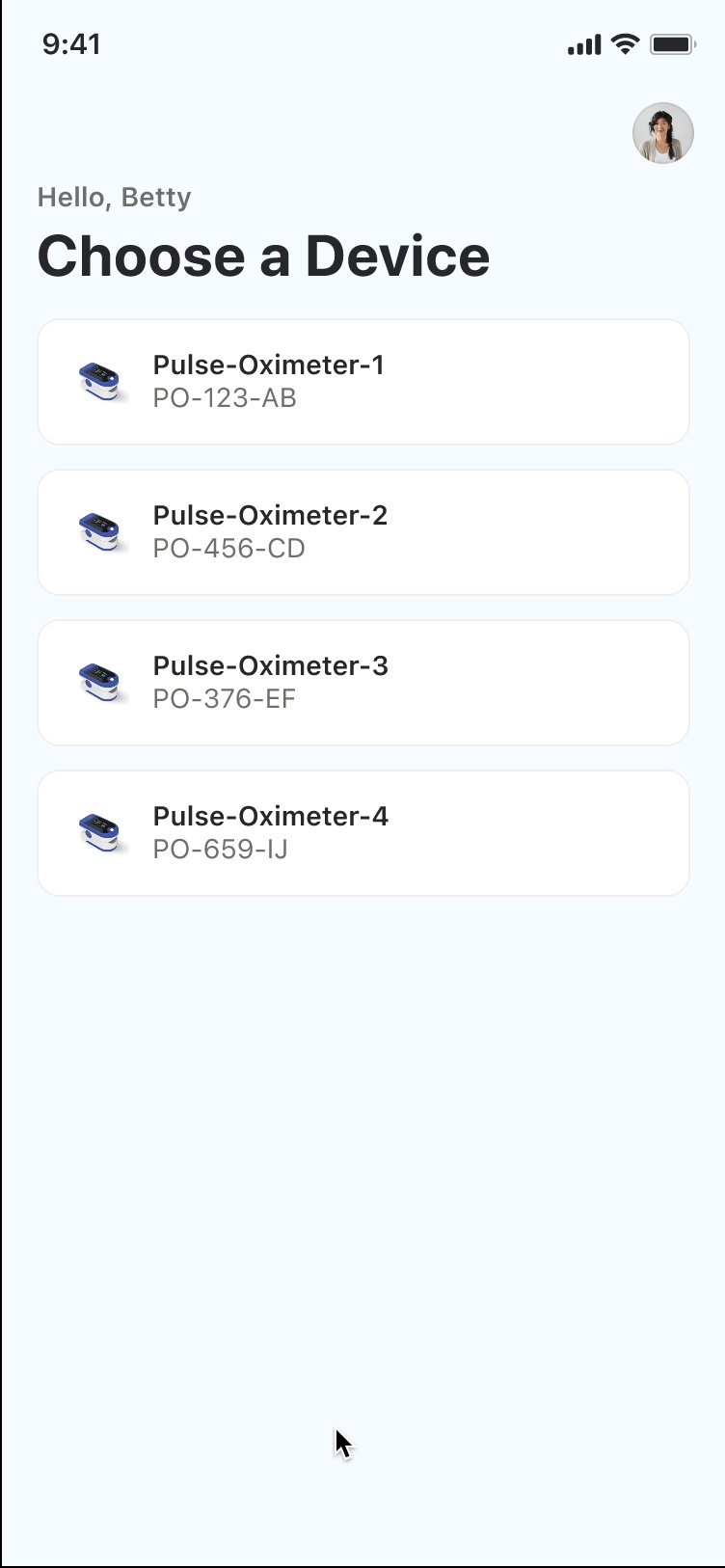
I also simplified how clinicians collect vitals when using shared devices, as adapting the E-board for this use case was error prone.

The initial idea relied on an asynchronous workflow, where nurses recorded vitals first and only assigned them to patients later, adding extra steps and increasing the risk of errors.

Instead, I proposed a mobile-friendly solution that would allow nurses to assign vitals in real time, which was well received by stakeholders.
The simplified solution enabled real-time vital assignment in 3 steps.

Impact
The e-board redesign received positive feedback after the pilot, with partners eager to adopt the solution.
Next ↓

+

Real time device monitoring for smart buildings
Read