Designing Precision Hub
We built and successfully deployed an enterprise app that enabled customers to monitor operations across multiple building systems and devices in real time, right from day one.

for customers such as



My Role
I led design after transitioning from a supporting role. Over a 2 year period, I collaborated with engineers, product managers, and solution architects while ensuring alignment with project delivery teams and customers. I supported the team throughout feature developments, navigated technical constraints and enhanced the design system to support new features.
Output
- Mockups
- Userflows
- Prototypes
- UI Components
- Documentation
Duration
2023 - 2024
(~ 2yrs)

Context
PrecisionHub is a platform designed to streamline building operations by allowing staff to monitor multiple disparate systems from a single application. At the time of this project, we had several customers moving into new buildings and we were responsible for ensuring they could start monitoring building devices from day one, ensuring operational efficiency.
Challenge
We needed to understand the data from each building's devices and systems and present it in a digestible and actionable way.
Additionally, with customers moving into new buildings, our solution needed to be flexible enough to adapt to their evolving needs.
Understanding Needs and Data Requirements
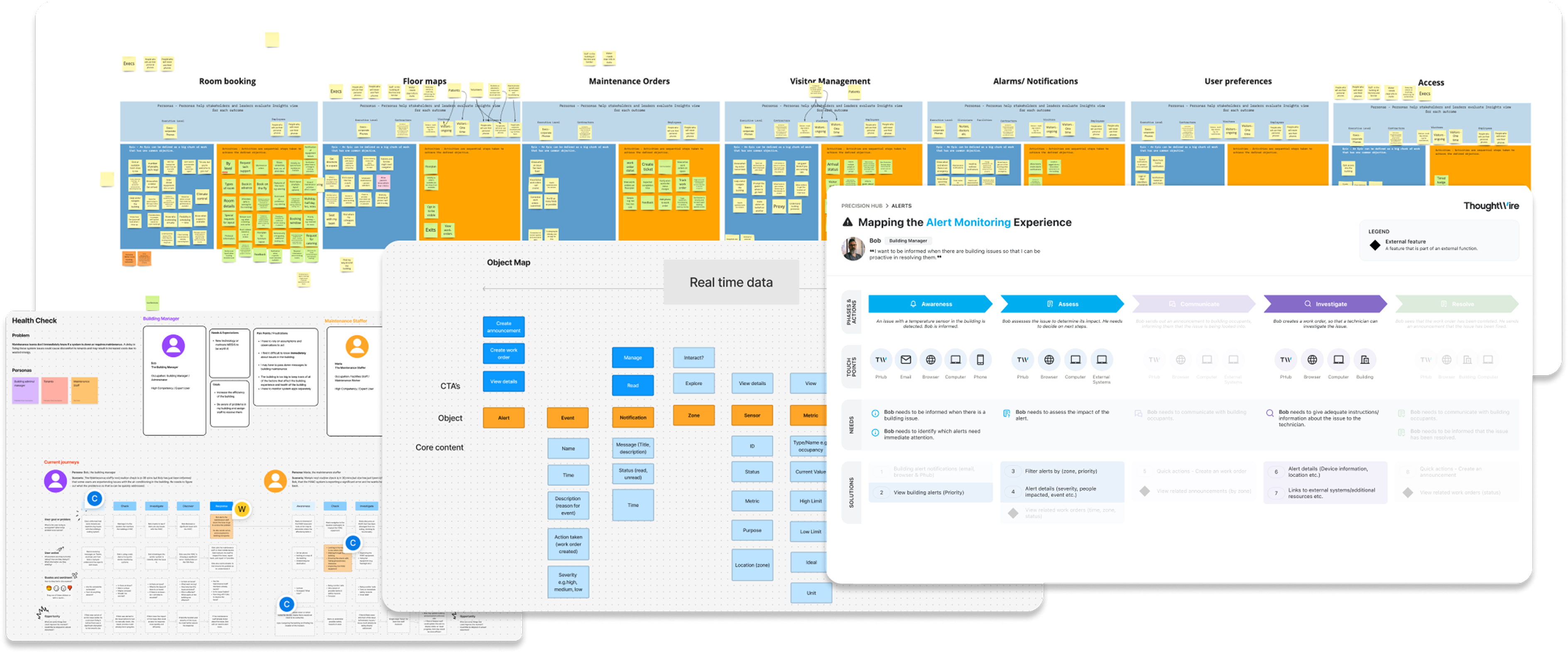
To better understand our customers’ needs and identify the most useful data points, we conducted several workshops with key stakeholders. Using the insights we gathered, I created user personas, object maps, and experience maps. I also worked with solution architects to understand the data available from various systems to inform the design.

Some research artifacts that helped shaped my understanding of the problem space.
Key Design Decisions
We highlighted building issues with assigned priorities and provided just enough context to help staff investigate and resolve them.
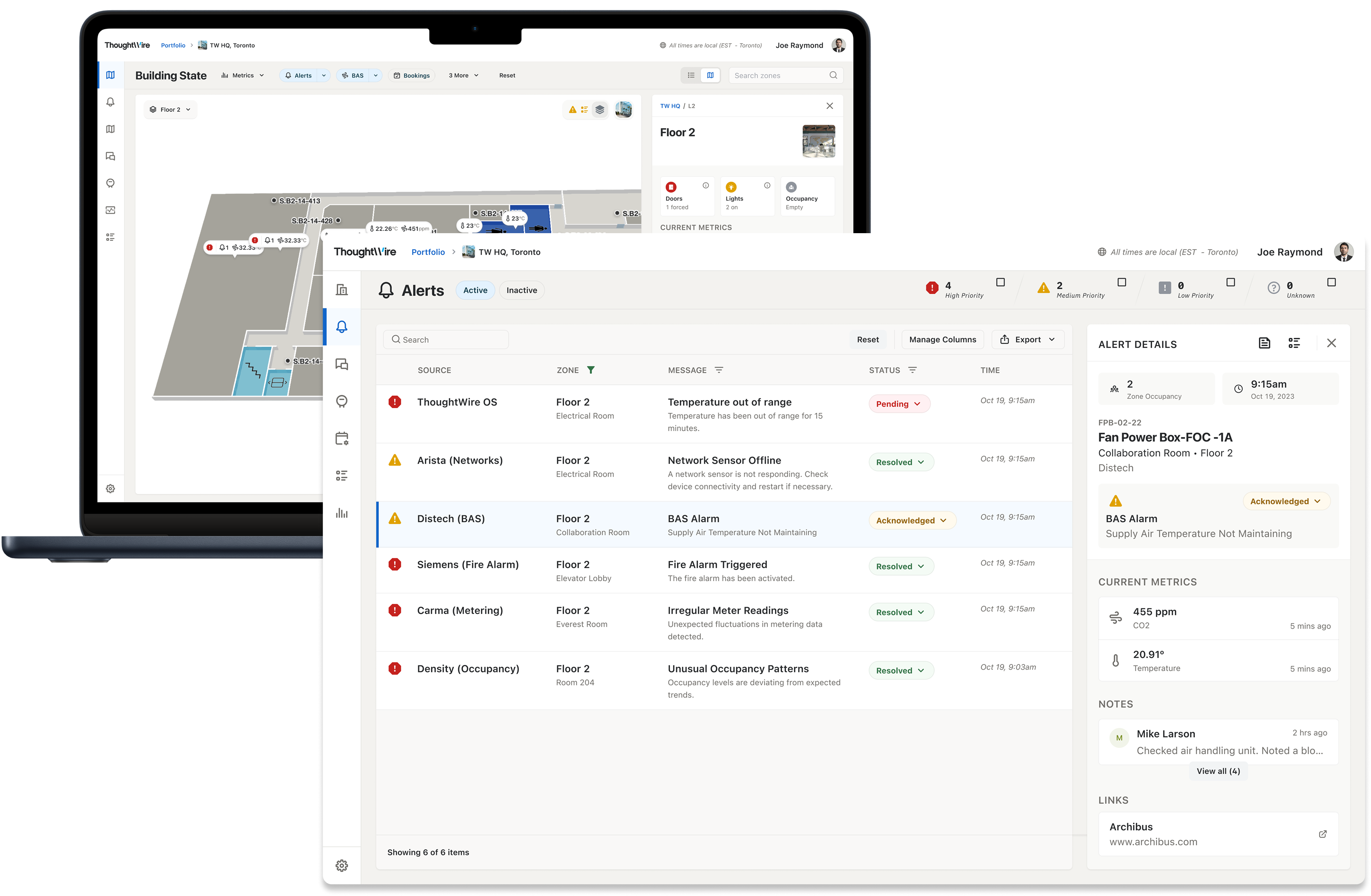
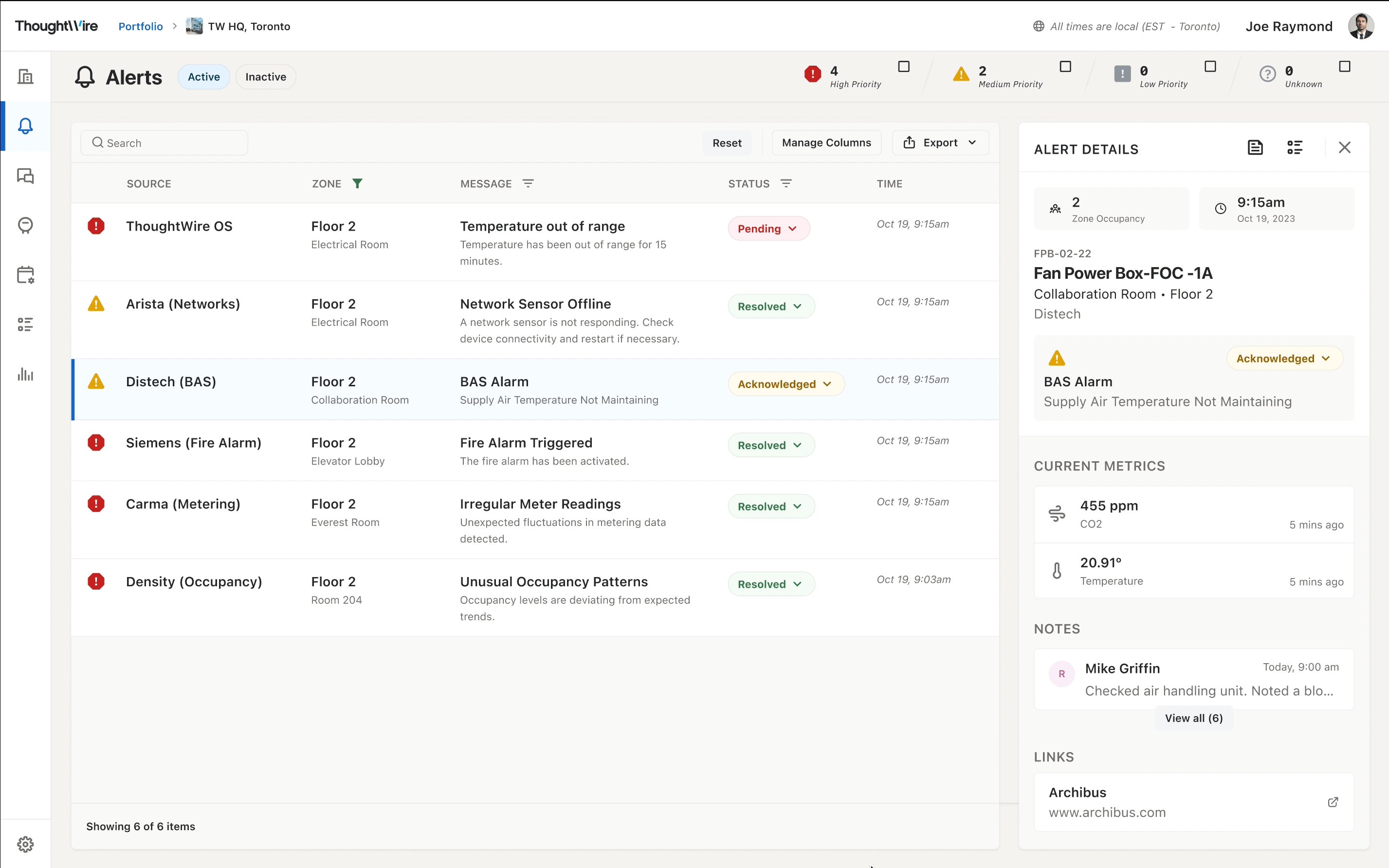
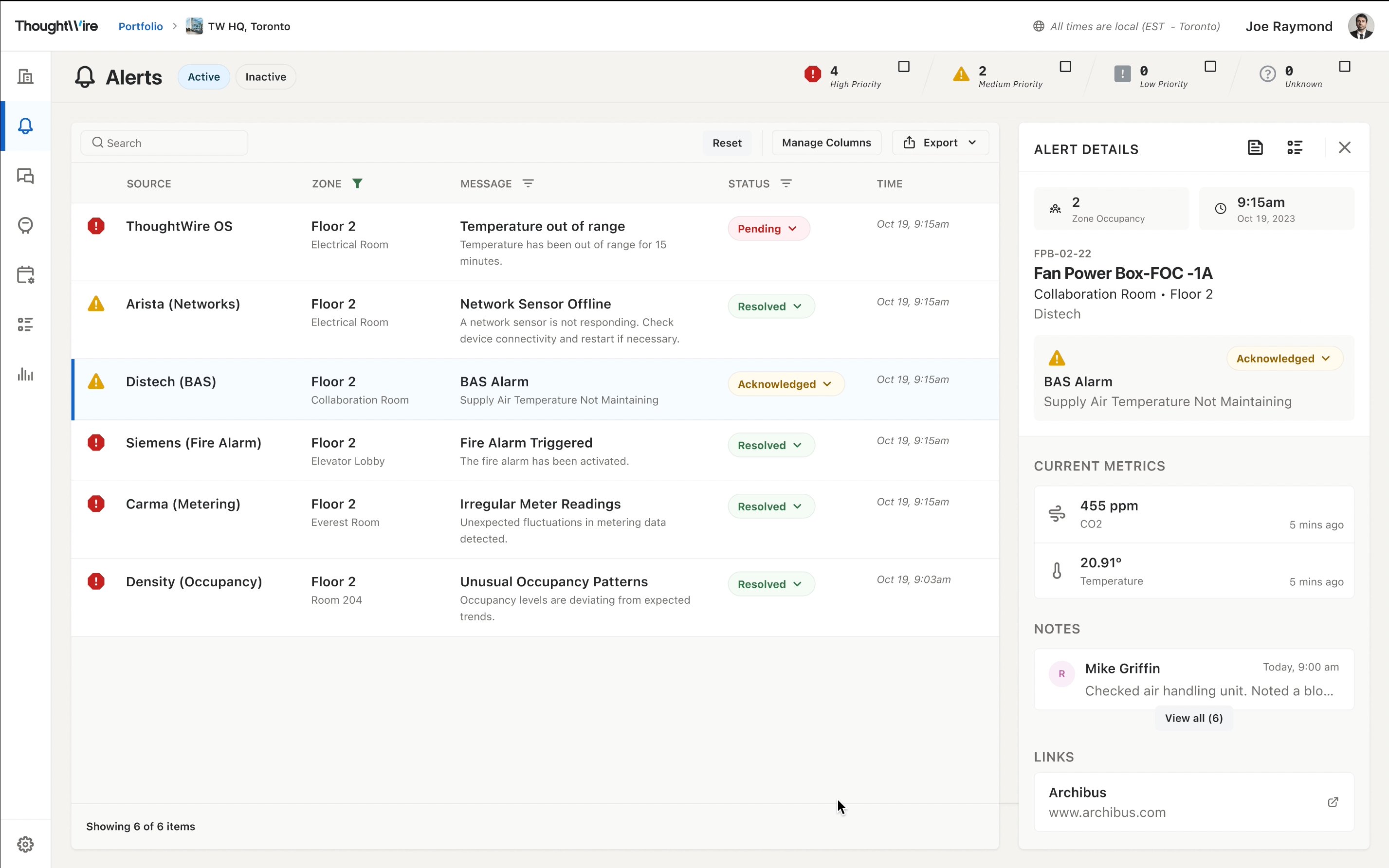
The alerts module displays alerts from multiple building systems and devices, each with an assigned priority that helps building staff identify what needs immediate attention.
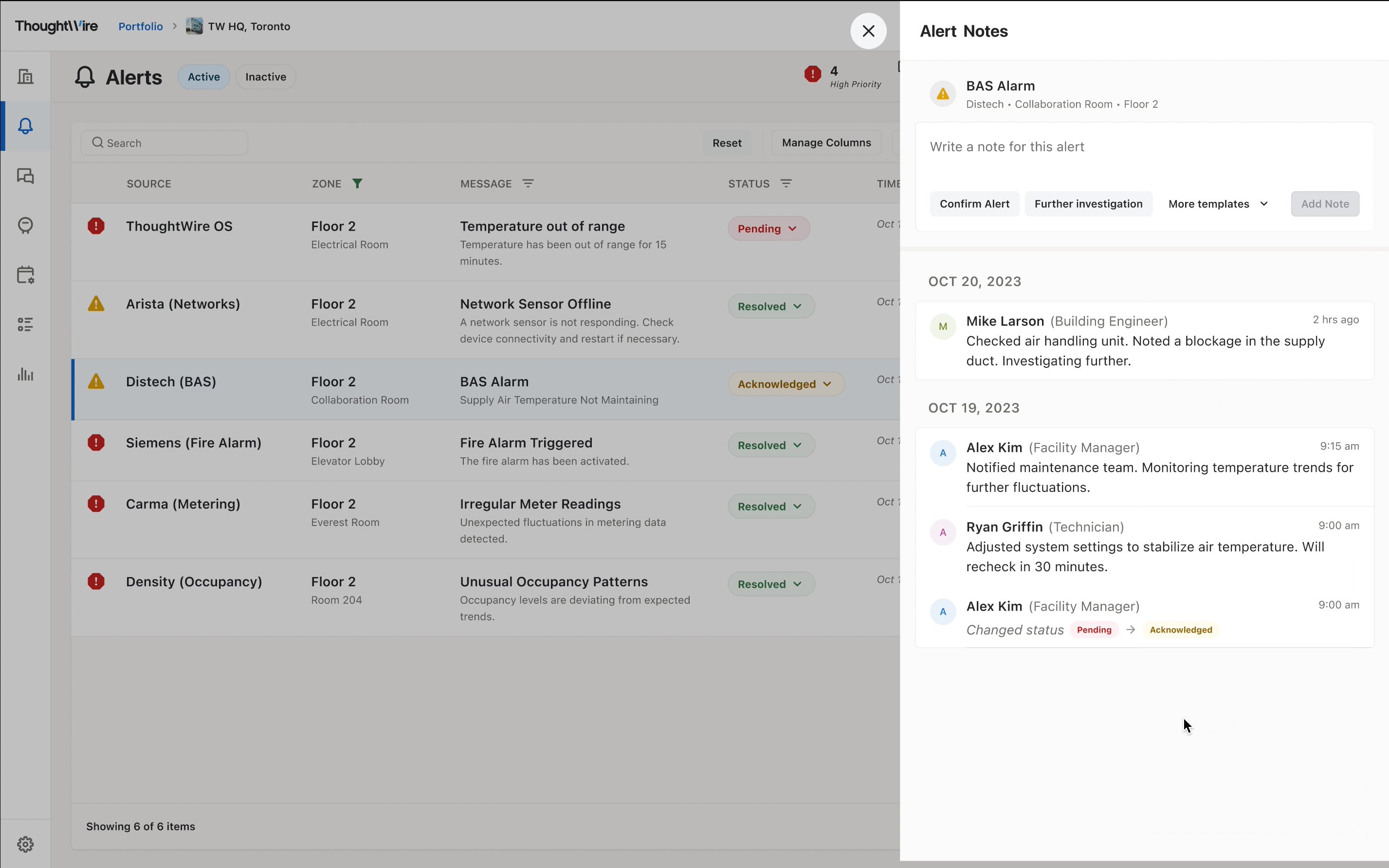
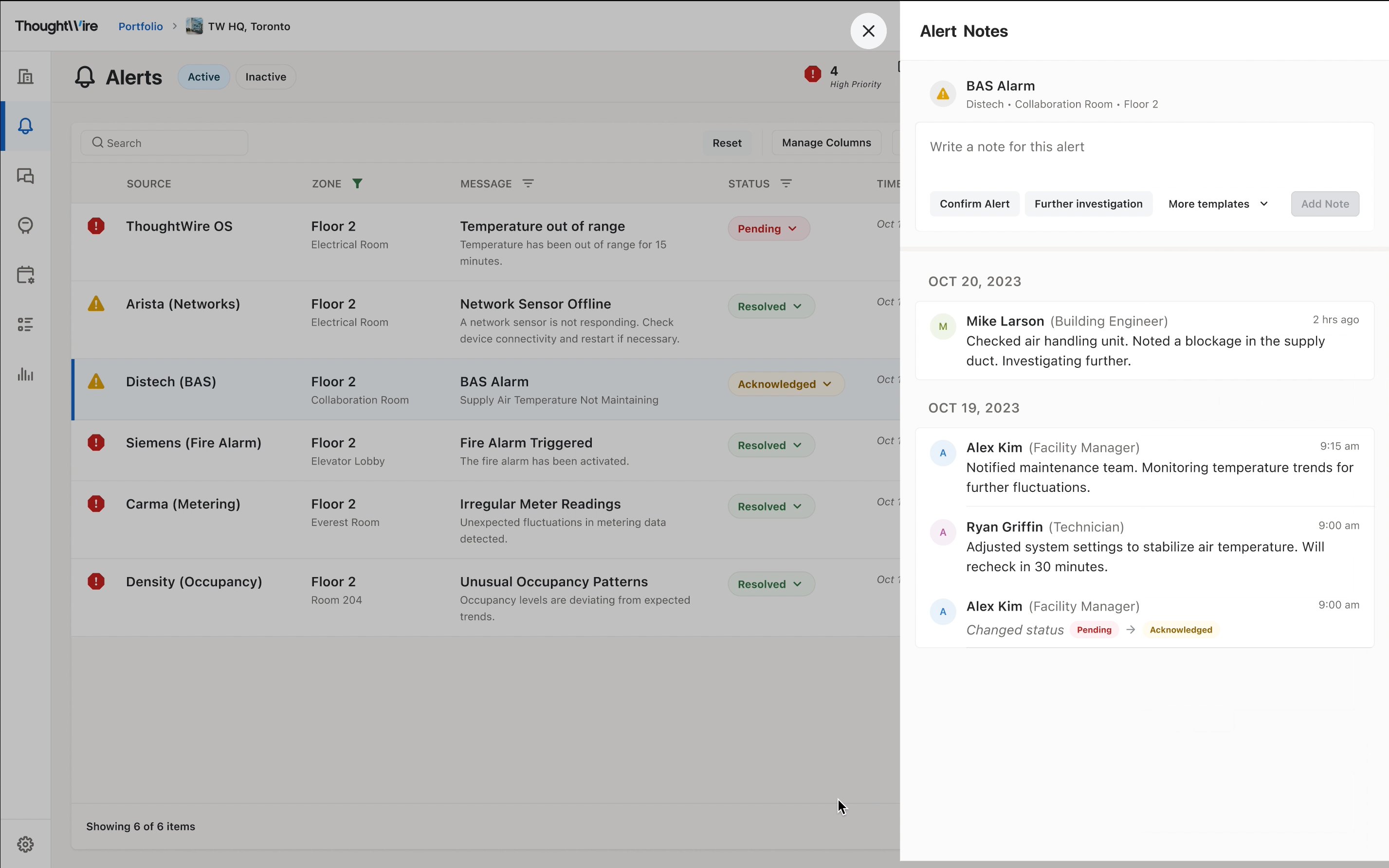
In addition to device details, features like alert notes, linked work orders, and acknowledgements streamline the process of resolving alerts.

The alerts module displays of a list of alerts across building systems and devices.
Understanding building ontology was crucial for designing the layout, and with user feedback I iteratively refined the information hierarchy to improve clarity.
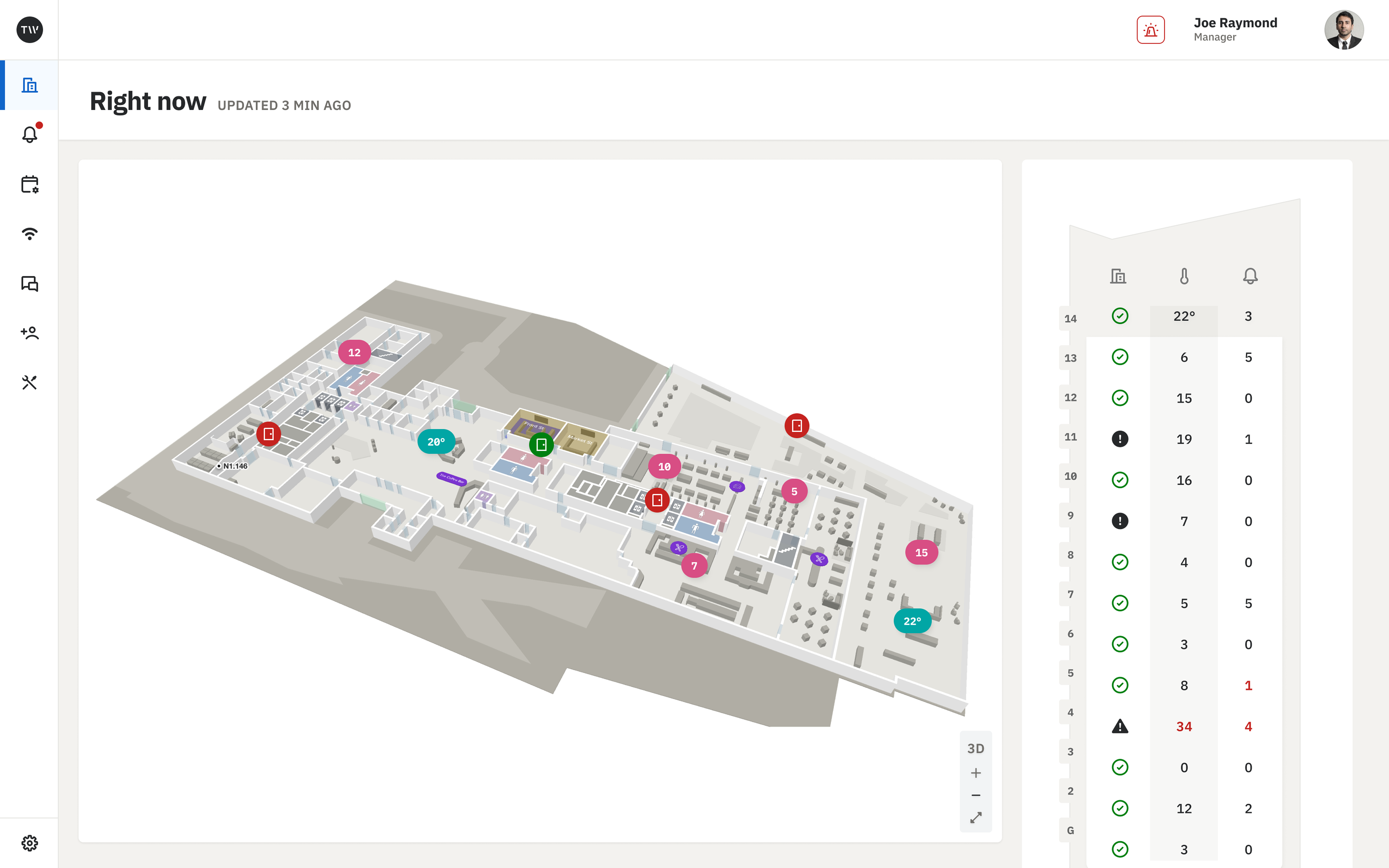
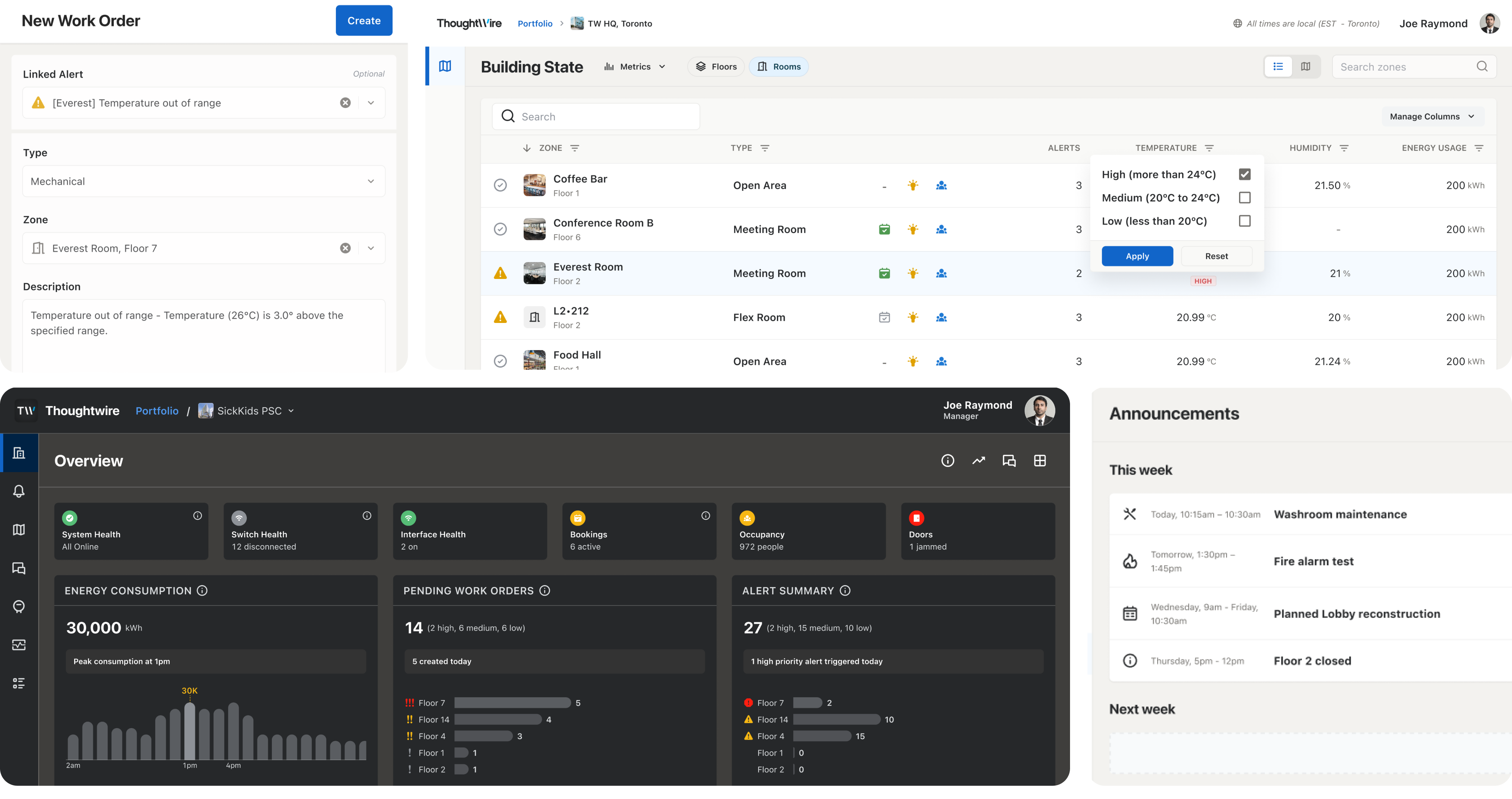
Left - Earlier iteration of the building state view
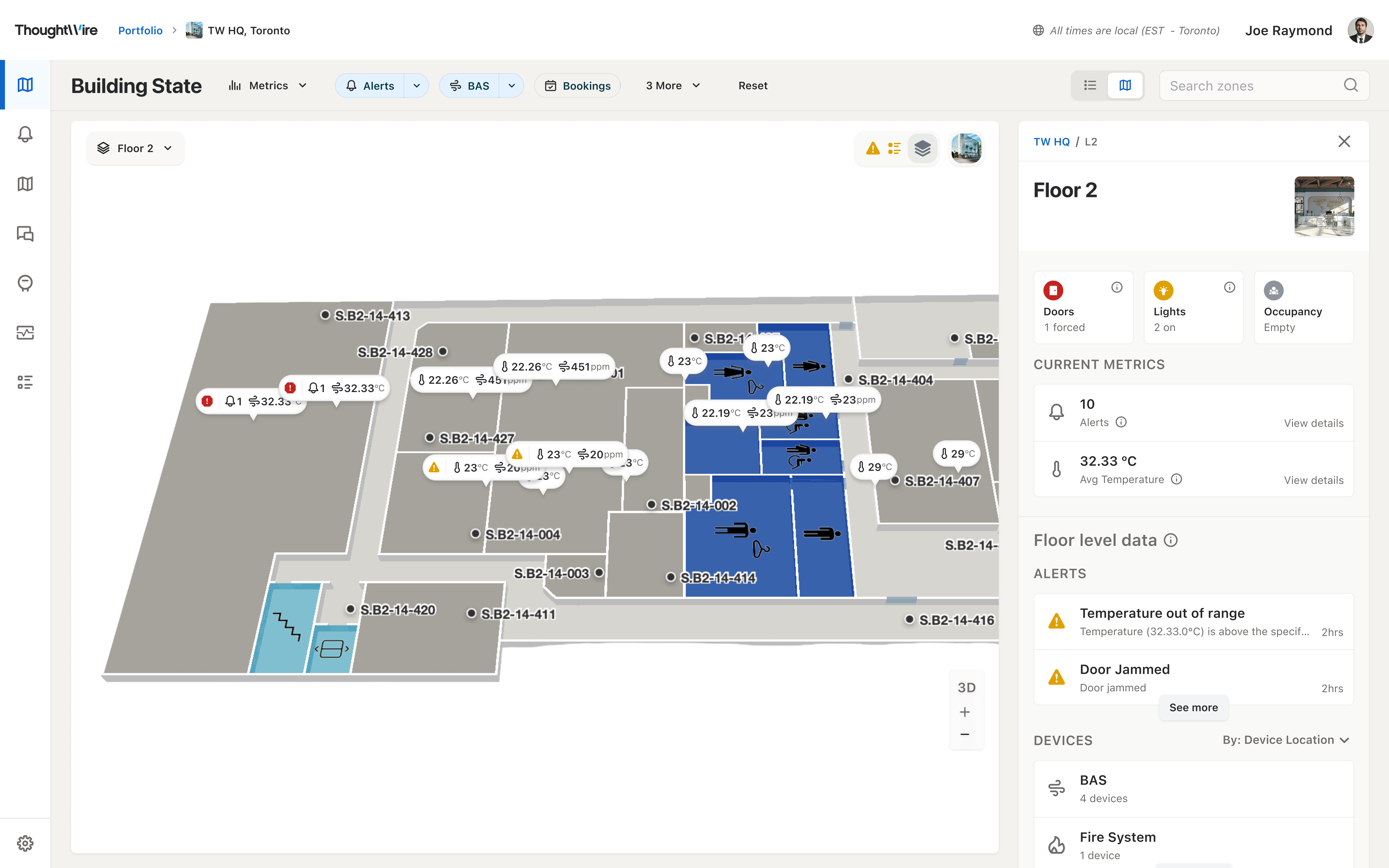
Right - Improved interface after research and user feedback
The building state view shows the current state of the building including its zones. It displays both aggregated information at the building and floor levels and non-aggregated data at the room level.
It also provides visibility into everything within a zone and connected to it, like alerts, work orders, devices and metrics.
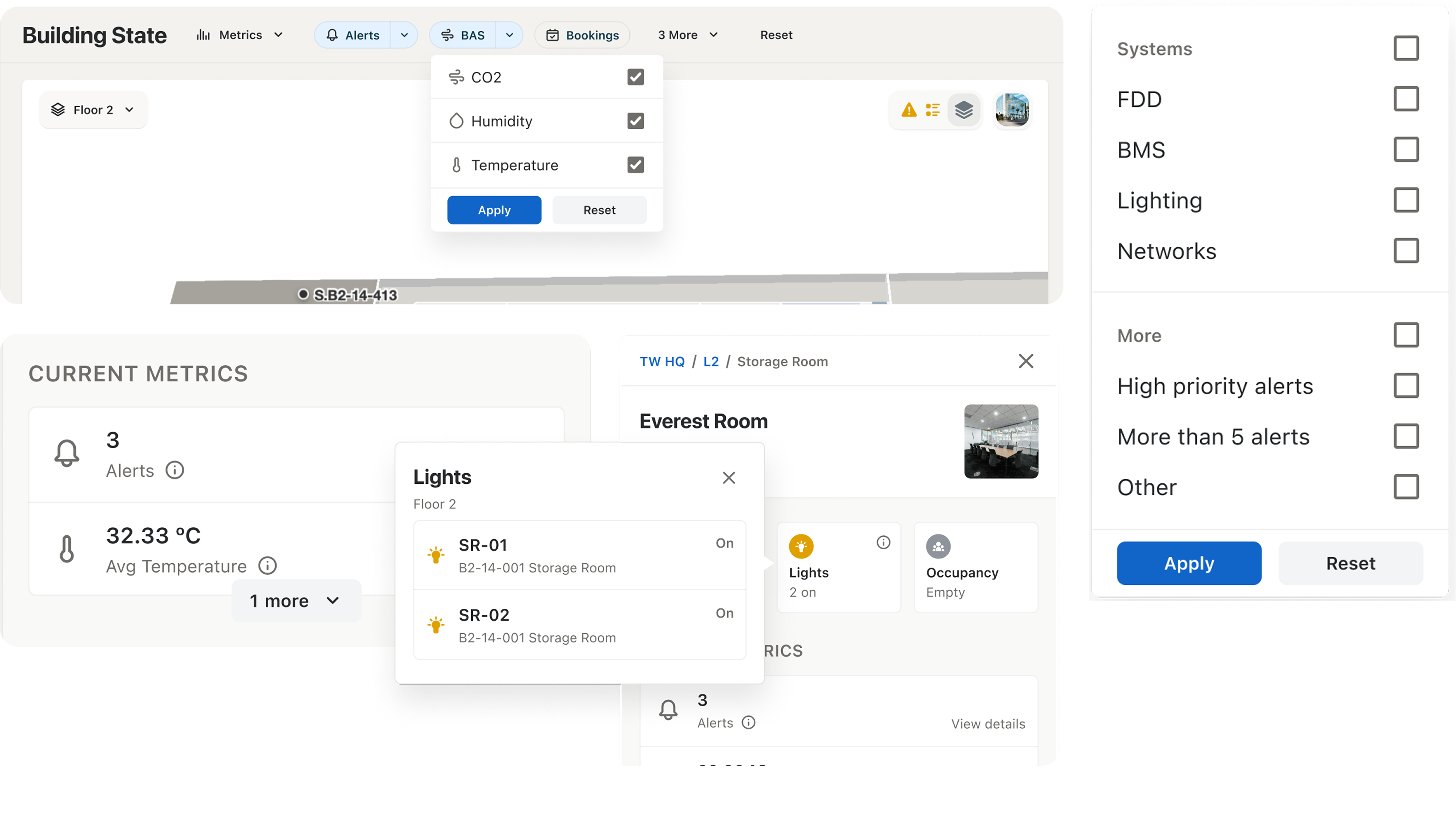
Using design patterns like grouped filters, dismissible panels, and collapsible sections, I simplified the interface to reduce clutter and made it easier for users to find information.
We gathered user feedback that provided insights on improving how information was displayed. For example, I grouped metrics by systems on the map view allowing teams see all associated metrics with a single click.

Some examples of design patterns I used to simplify the interface.
Release & Impact
PrecisionHub is currently used by buildings to monitor thousands of devices and has since secured new customers.

Next ↓

Improving content distribution across Quora feeds
Read